Client: Onramp Funds
Role: Design Consultant
Timeline: 2021
Focus: First-time user onboarding, registration flows, and design system modernization
Background
Onramp Funds is a fintech startup offering cash advance loans to small and midsize ecommerce sellers. As a new entrant in a competitive space, onboarding needed to be seamless and intuitive to reduce dropoff and improve conversion. I partnered with Onramp stakeholders to reimagine the end-to-end onboarding workflow.
The result was a redesigned registration experience that reduces friction, improves clarity, and uses behavioral design techniques to guide users through a complex legal and financial process.
The Challenge
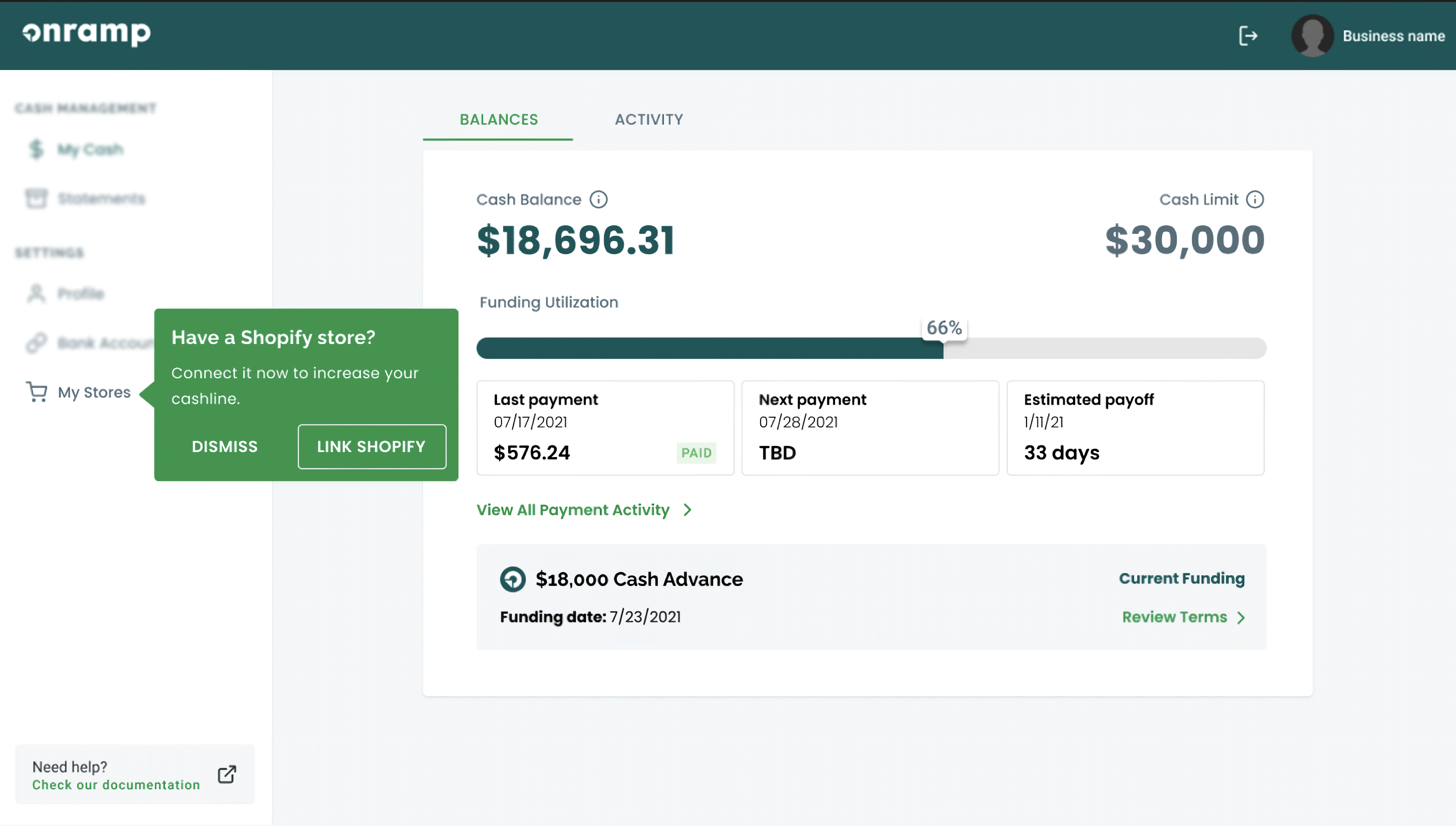
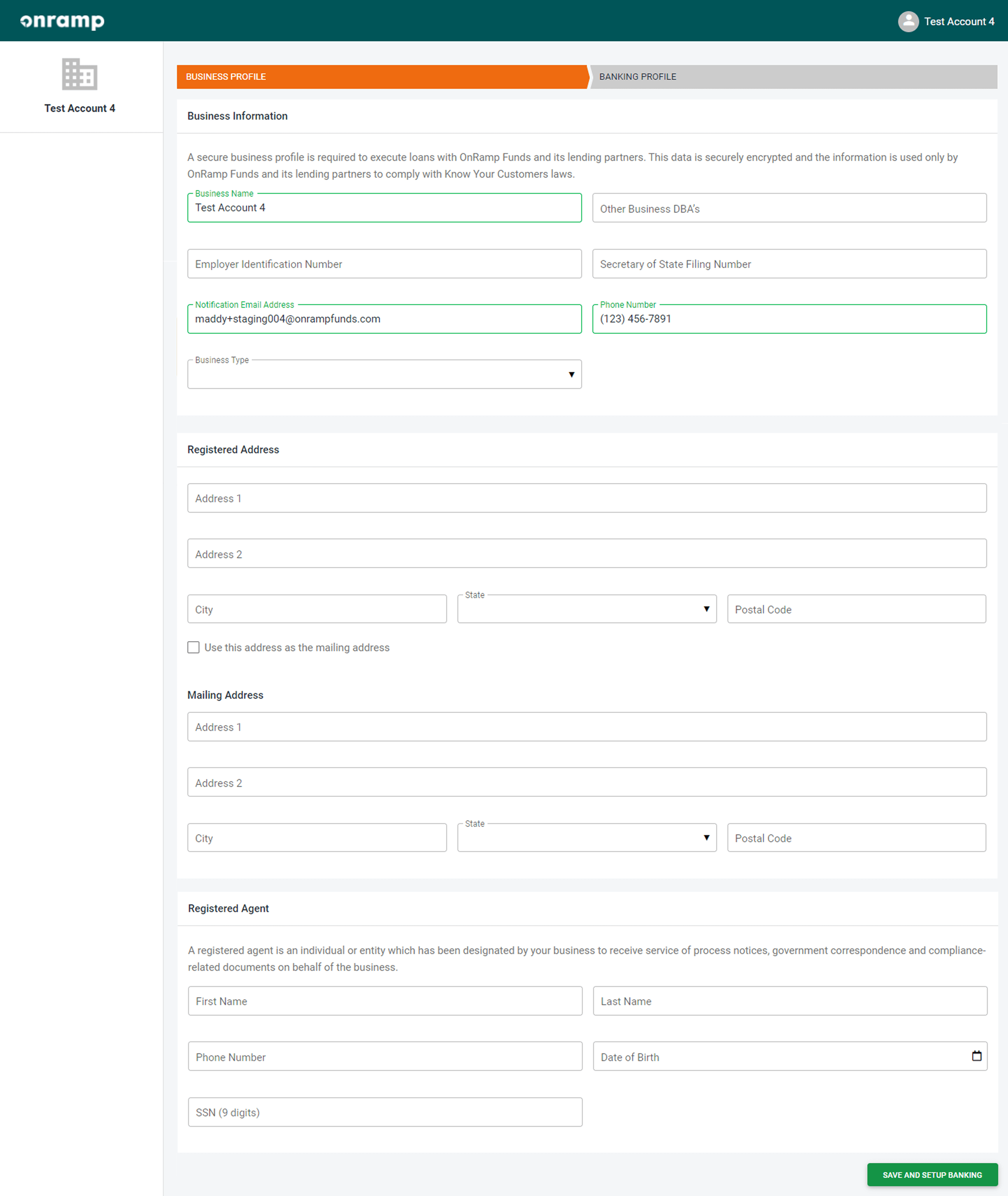
Before
The original flow was form-heavy, lacked clear progress indication, and failed to communicate information requirements upfront, often asking for duplicate info from one screen to the next.

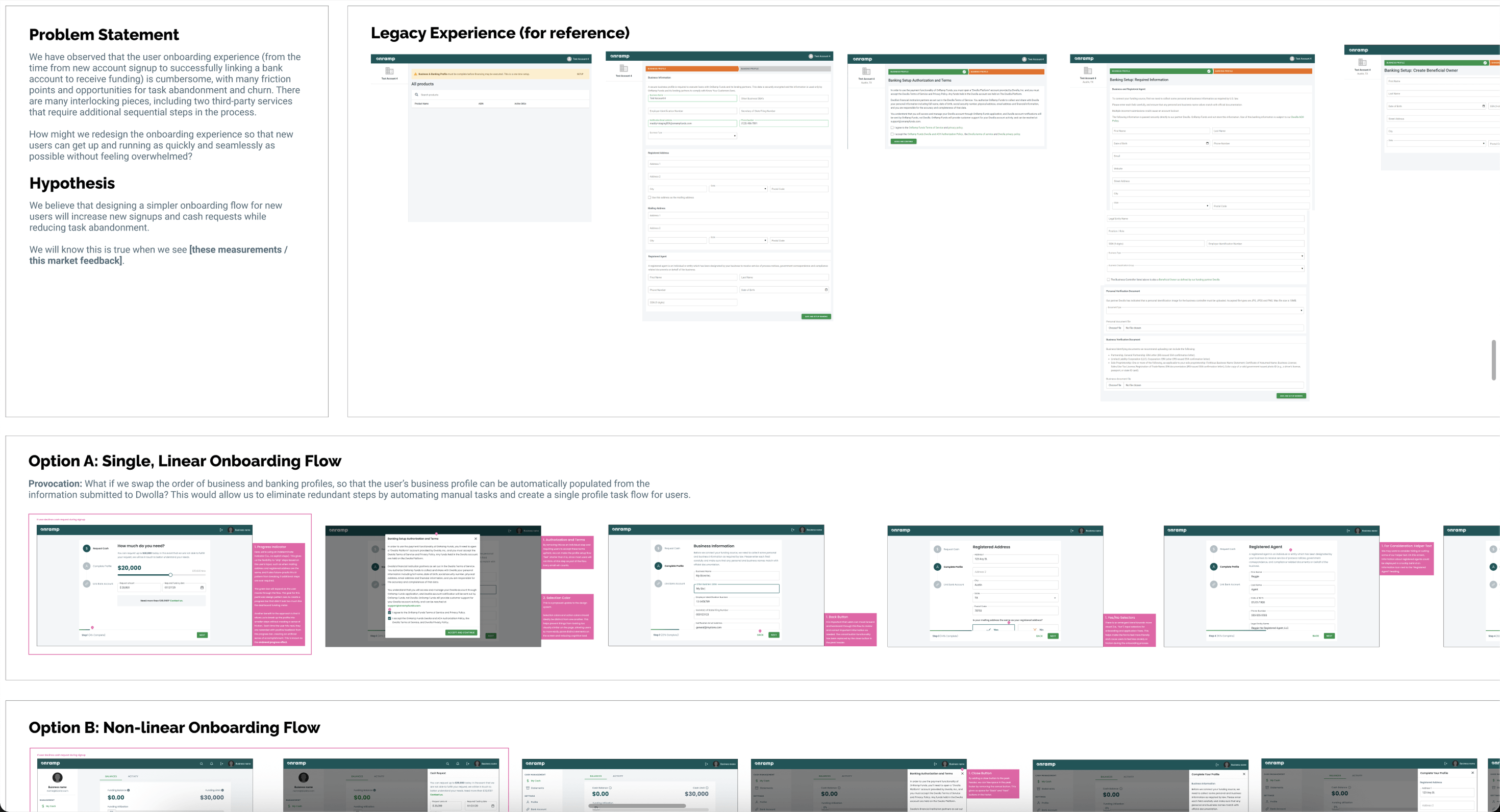
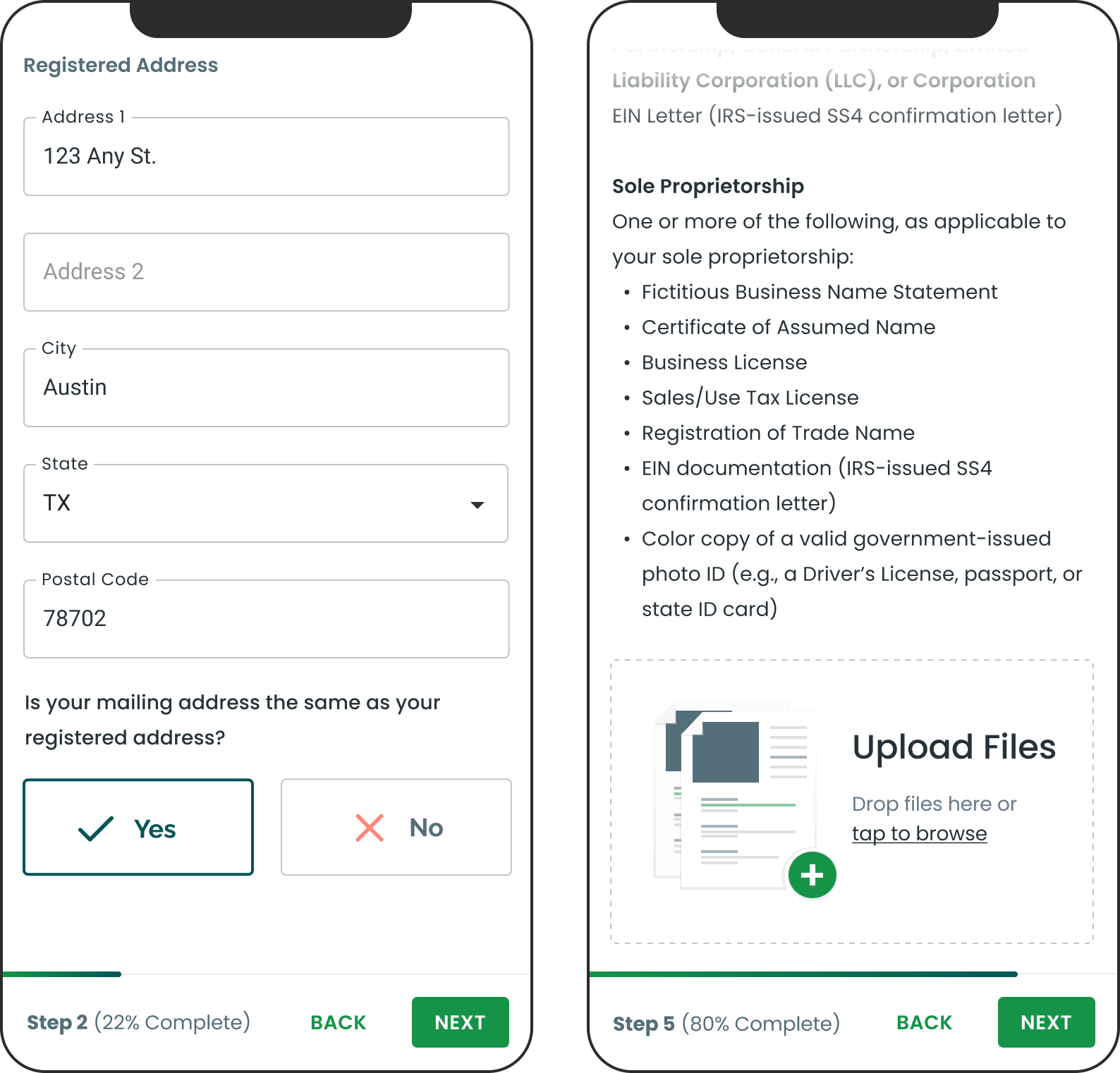
After
The redesigned experience clarified the process, reduced cognitive load, and introduced friendly, conversational UI patterns while accommodating complex legal and business requirements.
Approach
I collaborated with stakeholders to redesign the onboarding experience by balancing friction reduction with psychological incentives for completion.
Discovery & Stakeholder Alignment
- Met with stakeholders to understand business needs, legal constraints, and technical limitations
- Audited the legacy onboarding experience and supporting documentation
UX Strategy
- Identified redundant or high-friction fields
- Proposed a dynamic, branching flow tailored to business type and user inputs
- Rewrote prompts in a conversational tone to create a more human, less transactional experience

Design Execution
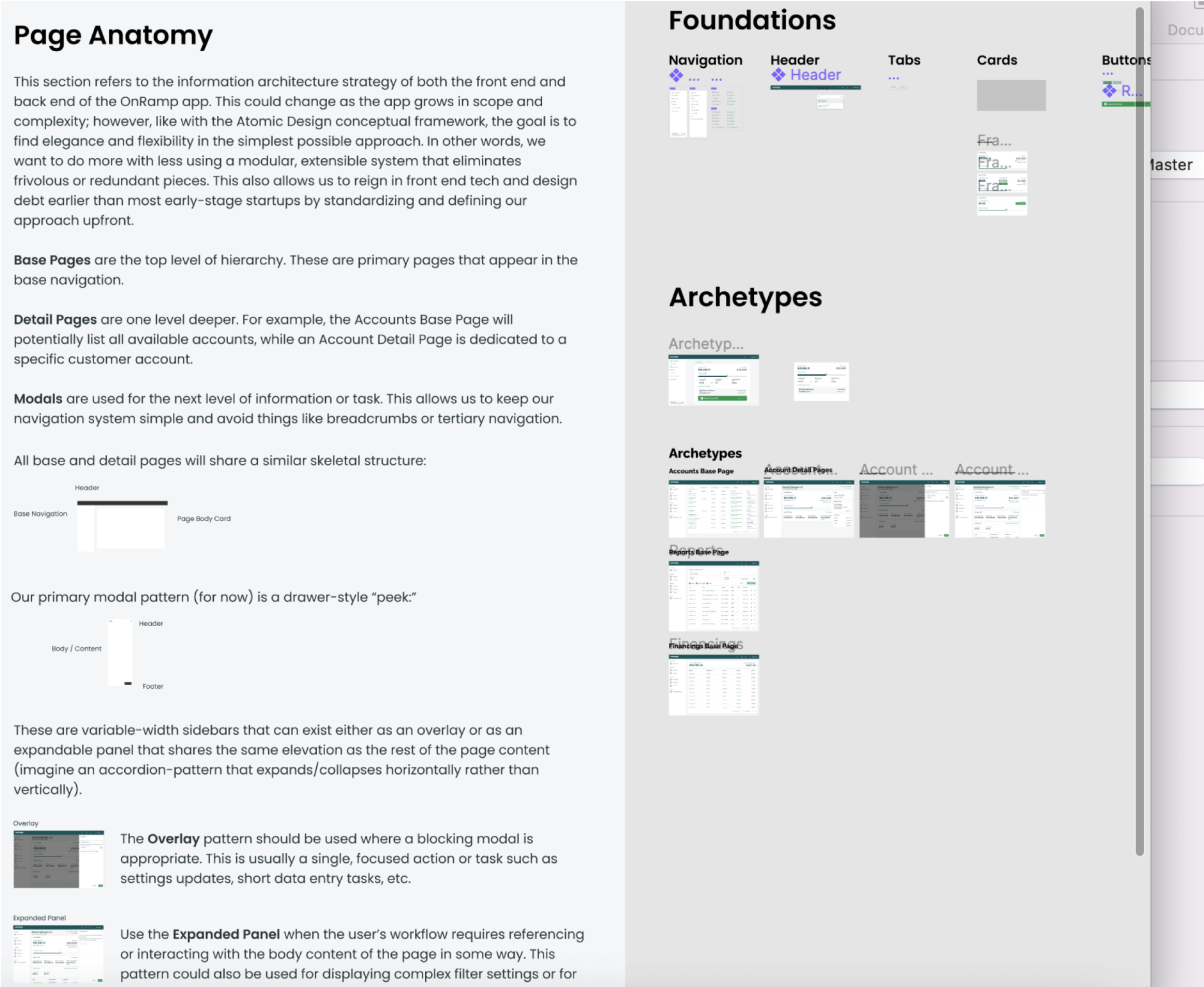
- Updated the design system, introducing scalable components and clearer page hierarchy
- Created mobile-first flows with simplified input selectors and larger tap targets
- Introduced the endowed progress effect via an indeterminate progress indicator, providing users with a sense of momentum
Solution
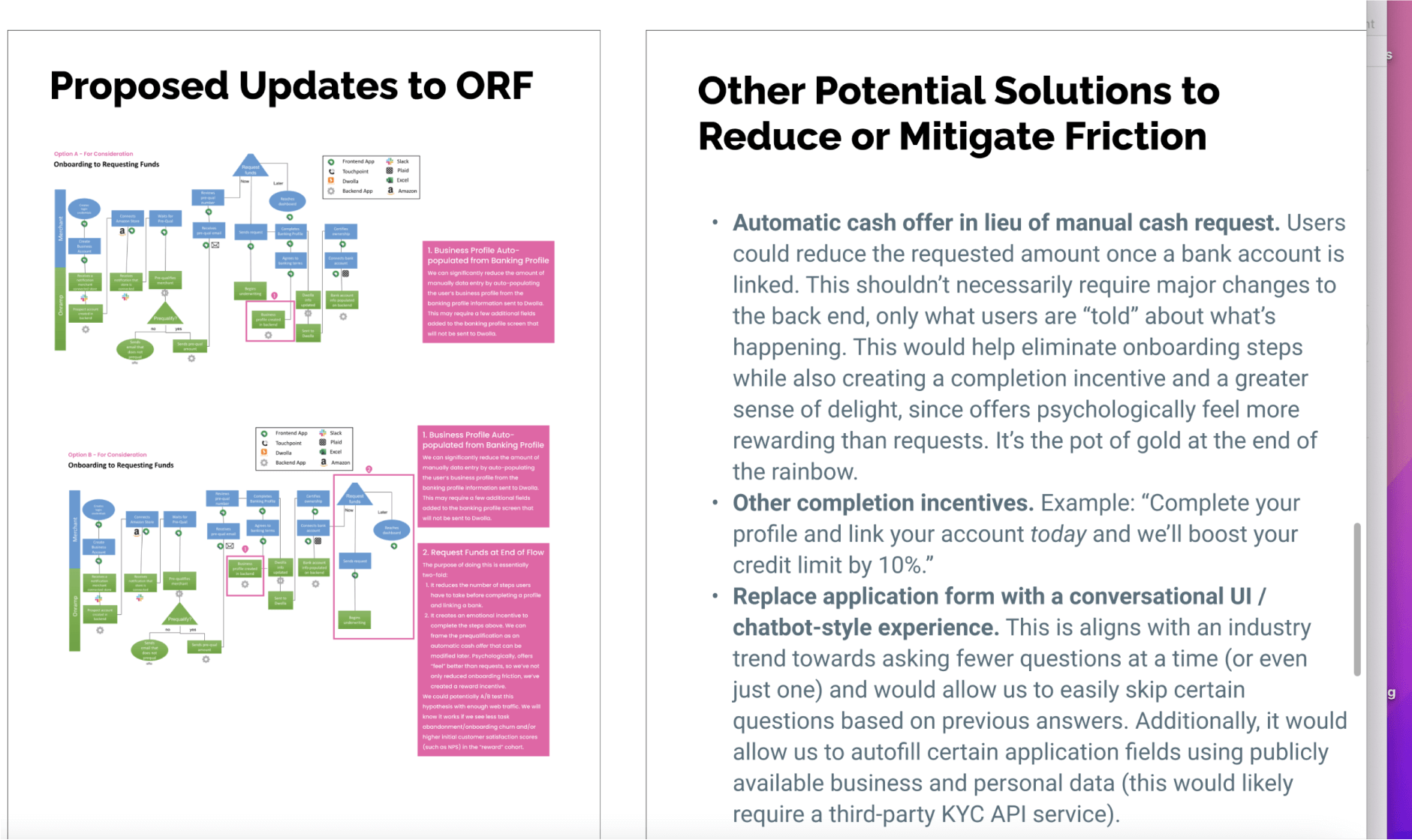
Behavioral Design & Completion Incentives
Rather than only reducing form fields, I focused on two complementary approaches:
- Reducing cognitive friction through streamlined task flows and consolidated information collection
- Creating completion incentives using behavioral psychology principles
Information Architecture Improvements
- Consolidated duplicate data collection across screens
- Implemented dynamic flows based on business type and verification requirements
- Chunked complex processes into digestible steps with clear progress indication

Psychological Design Patterns
- Applied the endowed progress effect through an indeterminate progress indicator that advances incrementally
- Redesigned UI with conversational, question-based prompts inspired by chatbot interactions
- Used “oversized” components to reduce visual intimidation and cognitive load

Design System Evolution
I simultaneously updated the product’s design system, establishing patterns for navigation, modals, and progressive information disclosure that supported both immediate needs and future scalability.

Impact
The redesigned onboarding launched in September 2021 with positive early feedback. The accompanying design system enabled the development team to execute efficiently through multiple product cycles, supporting the company’s growth trajectory toward securing over $45 million in funding.